|
|

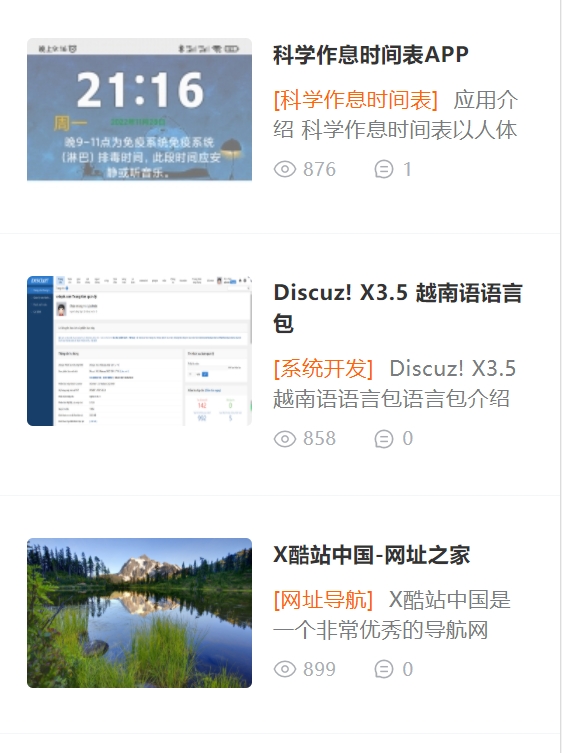
适配手机,左边图片右边标题和内容简介加阅读次数和回复次数。
<div class="module cl xld" style="letter-spacing: 0.4px;background: #FFFFFF;">
[loop]
<dl class="cl" style = "border-bottom: 1px solid #f5f6f7; padding: 20px;">
<dd class="m" style="border-radius: 4px;overflow: hidden;margin-right:14px"><a href="{url}"{target}><img src="{pic}" width="{picwidth}" height="{picheight}" alt="{title}" /></a></dd>
<dt><a href="{url}" style="color: #333;" title="{title}"}>{title}</a></dt>
<dd style="margin-top: 5px;max-height: 40px;height: 40px;
overflow: hidden;
font-size: 14px;
font-weight: 400;
color: #797c80;
line-height: 20px;"><span style="padding-right: 5px;"><a style="color: #ff6600;" href="{forumurl}" target="_blank">[{forumname}]</a></span><span >{summary}</span><span style="margin-left: 8px;">{dateline} </span></dd>
<dd style="margin-top: 5px;width: 100%;color: #aaaeb3;font-size: 12px;">
<span style="display: flex;
float: none;
"><span style="display: flex;align-items: center;color: #aaaeb3;"> <svg data-v-233fb7ac="" aria-hidden="true" width="16px" height="16px" style="margin-right: 4px;" class="icon">
<use xlink:href="#icon-eye" style="pointer-events: none;"><symbol xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 16 16" id="icon-eye">
<!-- Generator: Sketch 56 (81588) - https://sketch.com -->
<title>see copy 2备份 19</title>
<desc>Created with Sketch.</desc>
<g id="icon-eye_首页" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="icon-eye_社区推荐备份-2" transform="translate(-1024.000000, -704.000000)" stroke="#AAAEB3">
<g id="icon-eye_编组-10" transform="translate(1024.000000, 702.000000)">
<g id="icon-eye_编组-7">
<g id="icon-eye_编组-4备份-4">
<g id="icon-eye_分组-12" transform="translate(0.000000, 1.000000)">
<g id="icon-eye_Group-10-Copy" transform="translate(0.000000, 1.000000)">
<g id="icon-eye_Group-11" transform="translate(0.500000, 2.500000)">
<path d="M0.392752293,5.5
C1.42729415,2.48789379 4.2187504,0.329855942 7.5,0.329855942 C10.7812496,0.329855942 13.5727059,2.48789379 14.6072477,5.5
C13.5727059,8.51210621 10.7812496,10.6701441 7.5,10.6701441 C4.2187504,10.6701441 1.42729415,8.51210621 0.392752293,5.5 Z" id="icon-eye_Combined-Shape"></path>
<circle id="icon-eye_Oval-6" cx="7.5" cy="5.5" r="2.06711693"></circle>
</g>
</g>
</g>
</g>
</g>
</g>
</g>
</g>
</symbol></use>
</svg>{views} </span>
<span style="display: flex;
align-items: center;
margin-left: 24px;margin-right: 4px;"><svg data-v-233fb7ac="" aria-hidden="true" width="16px" height="16px" style="margin-right: 4px;" class="icon">
<use xlink:href="#icon-message-views" style="pointer-events: none;"><symbol xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 16 16" id="icon-message-views">
<!-- Generator: Sketch 56 (81588) - https://sketch.com -->
<title>message copy备份 34</title>
<desc>Created with Sketch.</desc>
<g id="icon-message-views_首页" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="icon-message-views_首页备份-5" transform="translate(-1122.000000, -2158.000000)">
<g id="icon-message-views_编组-4备份-10" transform="translate(1058.000000, 2157.000000)">
<g id="icon-message-views_编组-15" transform="translate(64.000000, 0.500000)">
<g id="icon-message-views_message-copy" transform="translate(0.000000, 0.500000)">
<path d="M13.812533,5.55791801 C13.4946162,4.80250439 13.0388416,4.12446089 12.4578697,3.54207498 C11.8768978,2.96109579
11.1988628,2.50390878 10.442052,2.1873947 C9.66836064,1.86244024 8.84684107,1.69785292 8.00000069,1.69785292
L7.97186646,1.69785292 C7.11939923,1.70207311 6.29365953,1.87088062 5.51715473,2.20286872 C4.76737745,2.52360299
4.09496931,2.97938327 3.51962427,3.56036246 C2.94427923,4.14134164 2.4927248,4.81657169 2.18043483,5.56917184
C1.85689116,6.34849985 1.69371262,7.17706338 1.69785295,8.02954131 C1.70215289,9.00581142 1.93566701,9.97504788
2.37315432,10.8415931 L2.37315432,12.9798216 C2.37315432,13.3371308 2.66293691,13.626917 3.02024165,13.626917
L5.15984998,13.626917 C6.02638432,14.0644098 6.99560861,14.2979269 7.97186646,14.3021471 L8.0014074,14.3021471
C8.84402764,14.3021471 9.66132708,14.1389665 10.4307983,13.8196389 C11.183389,13.5059383 11.8600173,13.055785
12.4395825,12.4804327 C13.0205544,11.9050804 13.4777356,11.2326638 13.7970592,10.4828771 C14.1290431,9.70636259
14.2978485,8.88061252 14.3021471,8.02813459 C14.3062888,7.17143647 14.1402968,6.34005947 13.812533,5.55791801
L13.812533,5.55791801 Z M11.6869918,11.7193922 C10.7008869,12.6956623 9.39264516,13.2330328 8.00000069,13.2330328
L7.97608659,13.2330328 C7.1278395,13.2288127 6.28521926,13.0178033 5.54106882,12.6211056 L5.42290505,12.5578028
L3.44225513,12.5578028 L3.44225513,10.577128 L3.37895311,10.4589627 C2.98226044,9.71480297 2.7712537,8.87217214
2.76698971,8.0239144 C2.76140672,6.62140533 3.29736383,5.30470674 4.28065524,4.31296261 C5.26253993,3.32121848
6.57500184,2.77259407 7.9774933,2.76696716 L8.0014074,2.76696716 C8.7047632,2.76696716 9.38701832,2.90341989
10.0298855,3.17351191 C10.6572789,3.43657028 11.2199635,3.81498045 11.7038723,4.29889532 C12.1863744,4.78140345
12.5661865,5.34550189 12.8292416,5.97290314 C13.1021436,6.62281206 13.2385947,7.31210939 13.2358239,8.0239144
C13.227341,9.42501674 12.6773167,10.7374951 11.6869918,11.7193922 Z" id="icon-message-views_Shape" fill="#AAAEB3" fill-="" rule="nonzero"></path>
<path d="M5.96359615,6.4688744 L10.1650275,6.4688744" id="icon-message-views_直
线" stroke="#AAAEB3" stroke-linecap="round"></path>
<path d="M5.96359615,9.61994794
L10.1650275,9.61994794" id="icon-message-views_直线" stroke="#AAAEB3" stroke-linecap="round"></path>
</g>
</g>
</g>
</g>
</g>
</symbol></use>
</svg>{replies}</span></span></dd>
</dl>
[/loop]
</div> |
|